This is my quote design, which was a quote by John Lennon. I used color and value a great deal on this design, because blue and orange are complementary colors and because its such a cool color, orange looks great against orange too. This makes for a good contrast between the background and Lennon's face. The assignment was basically just to create a design based on a quote, and I made it my own by using an expressive, eye-catching palette and a bold design. This design didn't go through too many changes along the way that deviated from the original plan, but I WAS going to color in random words in the image to make the quote again. In the end it didnt look right and detracted from the image so i took it out.
Monday, October 18, 2010
Tuesday, October 12, 2010
The Monday (Friday) Report- Emotion Designs!
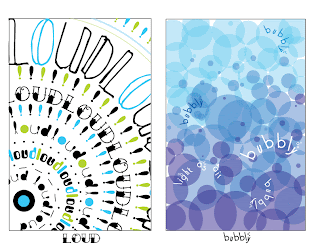
So these are my emotion pictures, showing loneliness, happiness, loudness and bubbly-ness(?). The way lines are drawn can definitely affect the mood of the drawing. For example, a dark, heavy, jagged line isn't going to remind someone of happy things, it would bring to mind a dark, angry feeling or mood. In the same way, a light, swirly line wouldn't bring to mind an angry, resentful feel. I used fonts in the same way, for example, in the lonely pic, I lowered the opacity of the font in the background and used a font that gave a quiet, mysterious feel. This made it feel quiet and lonely. Another example would be in my loud pic, i used brighter, more fun fonts and played around with the size to give the impression of sound waves. This could help me in the future, even in the next project to set the mood for text depending on what text is talking about.
Friday, October 1, 2010
The Friday Report. Logo Design
Subscribe to:
Posts (Atom)